This article is designed to guide you through the process of creating HTML5 content using resources from H5P.org and seamlessly integrating it into your BrainCert courses. H5P.org is a renowned platform for producing interactive web content, and its compatibility with HTML5 ensures that your educational materials are not only engaging but also accessible and responsive across all devices and browsers.
Integrating H5P content into your BrainCert courses brings several benefits, enhancing both the teaching experience and the learning outcomes.
Step 1:
Step 2:
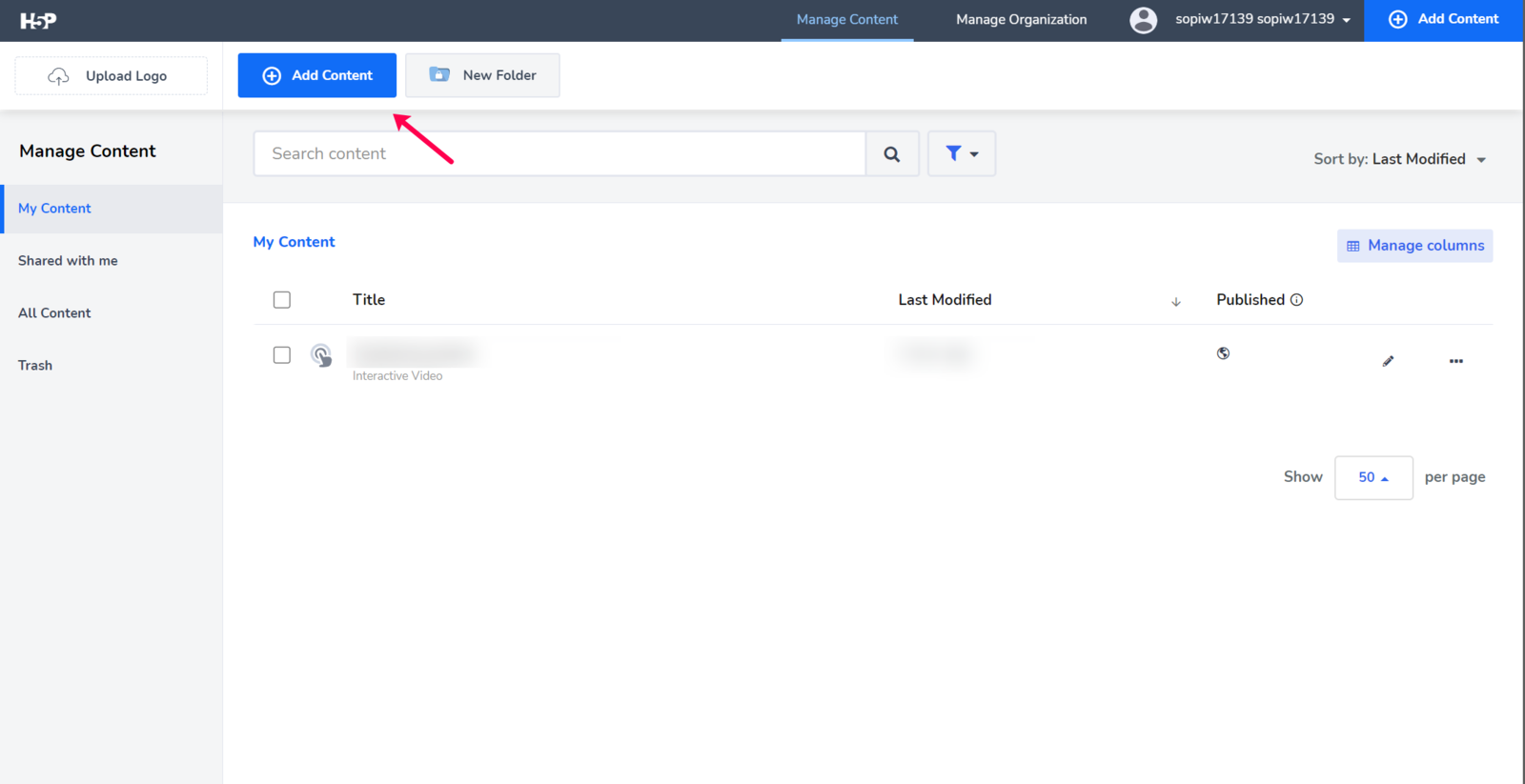
Click on 'Add Content'.

Step 3:
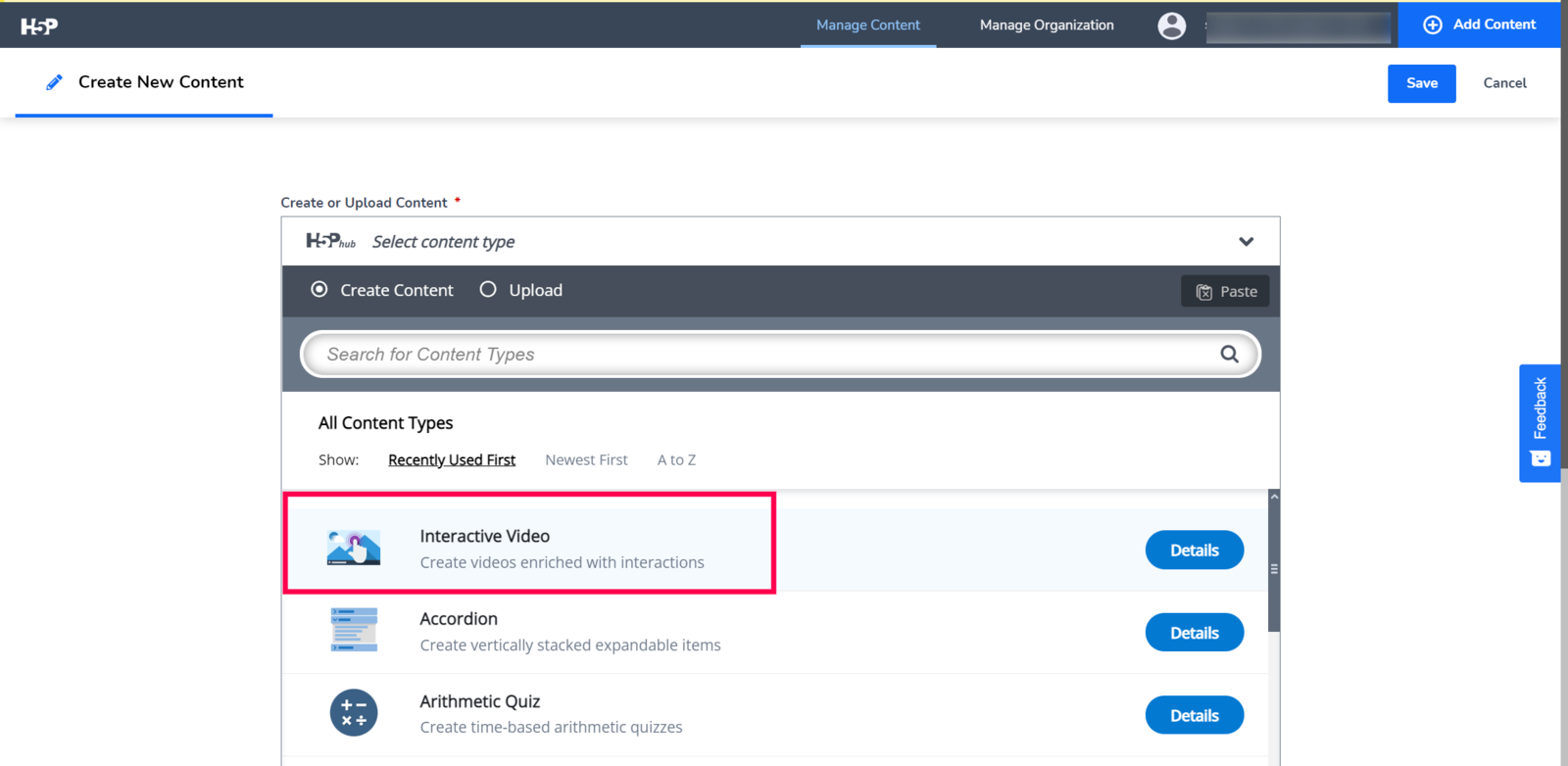
Choose the content type that you want to convert to an HTML package. Note that h5p supports converting Video/Images/GIFs etc., to HTML5 Packages.
For the sake of understanding, we are selecting the content type 'Interactive Video'.

Step 4:
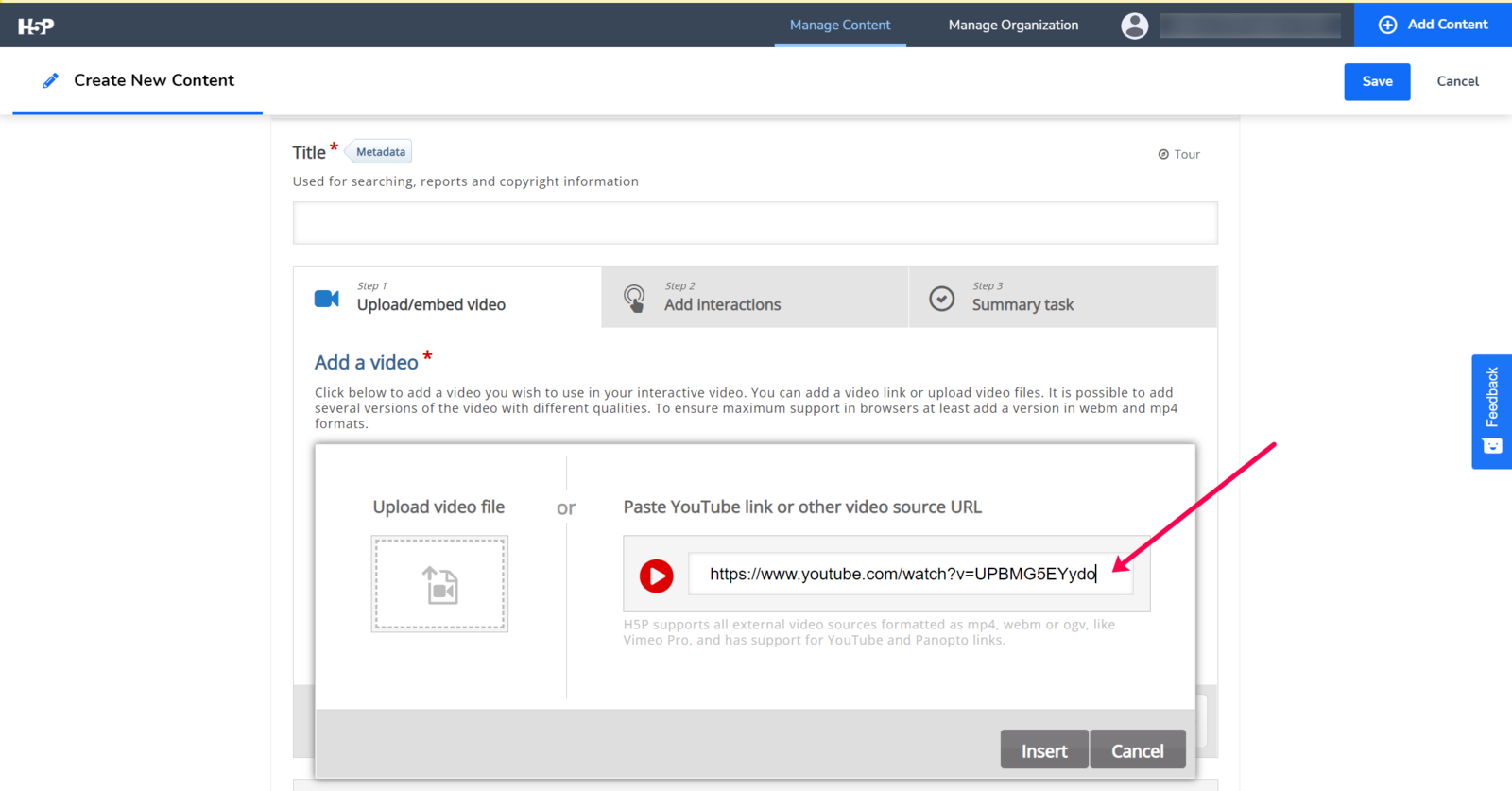
Add the video that you need to convert to an HTML package. To add a video click the 'Add a video' option and upload the video from your local storage or paste the link to the video source.
In this example, we are using a video from YouTube. Once you are done uploading the video select 'Insert'.

Step 5:
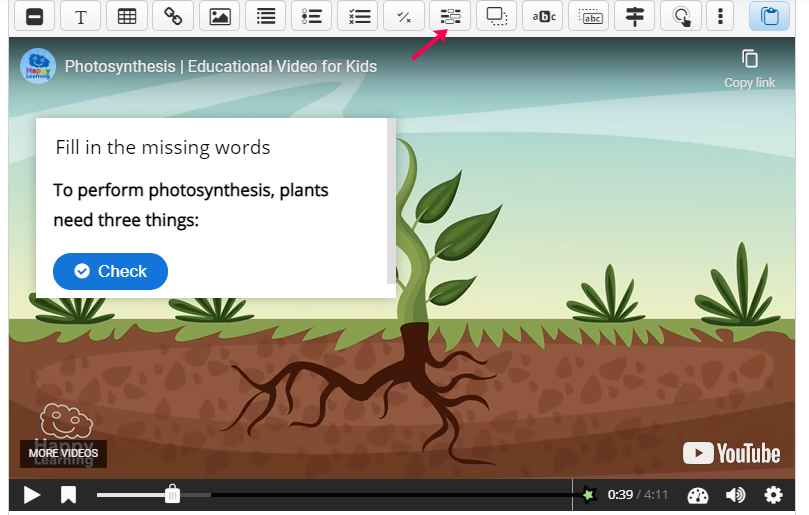
Now that you have added the video, navigate to 'Add Interactions' and select the type of interaction you need.
In this example, we are selecting fill-in-the-blank questions. Once you are done with this step, navigate to 'Summary Task', enter relevant information, and click 'Save'.

Step 6:
Navigate to 'My Content' and select 'Publish' from the dropdown menu corresponding to the course you created.
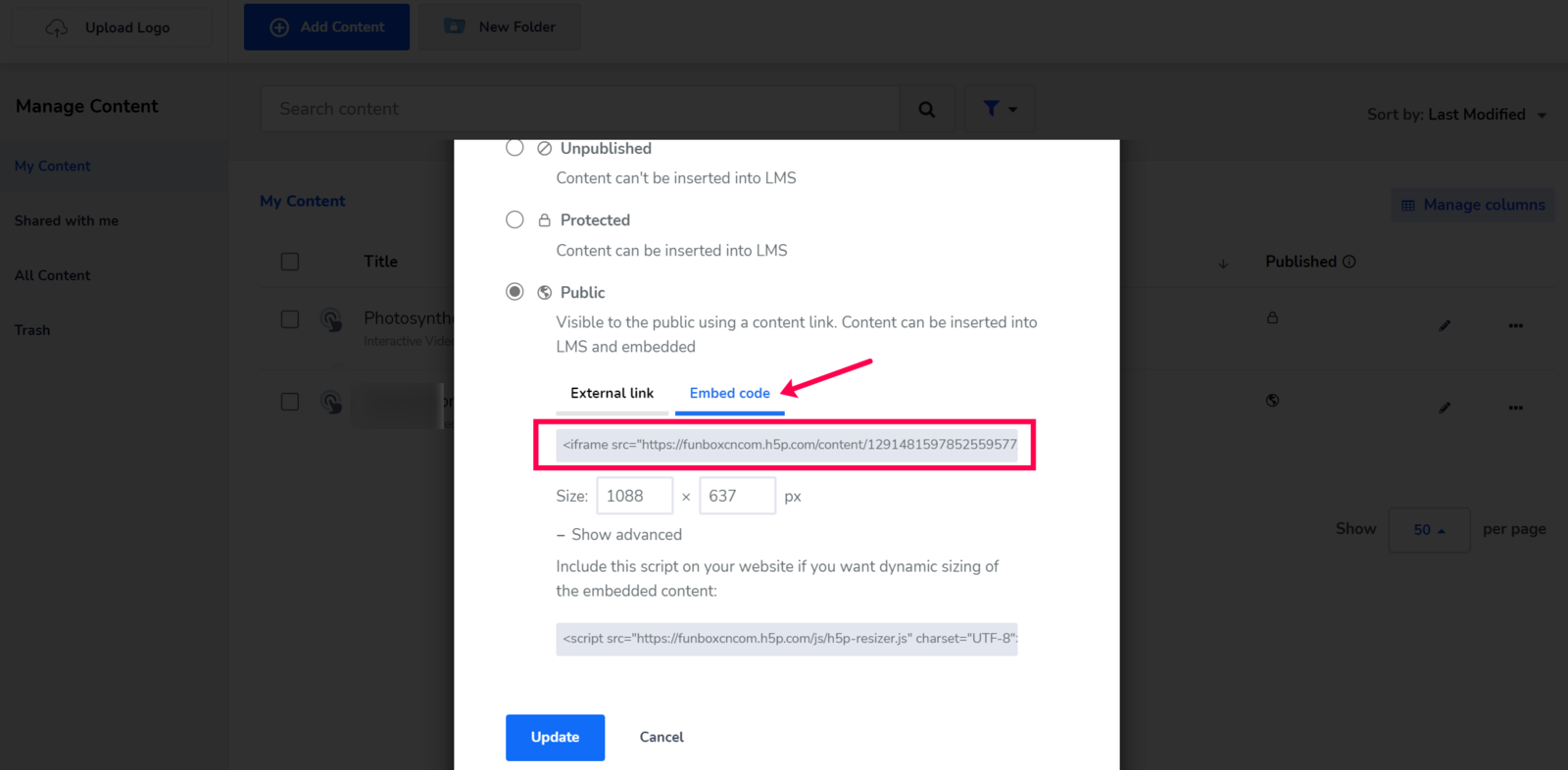
Step 7:
Publish the content as public and copy the 'Embedded URL'.

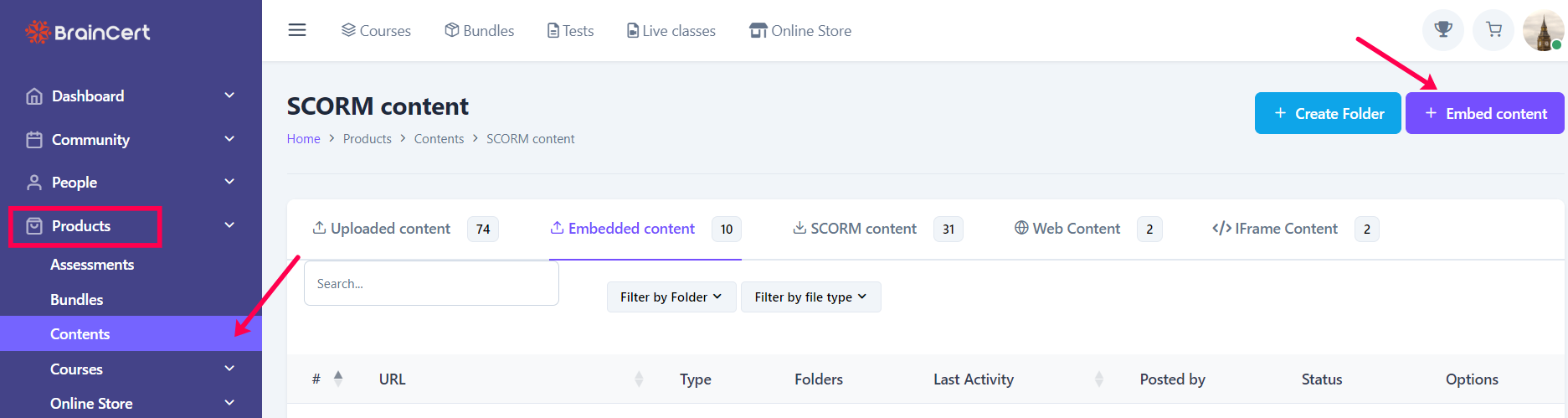
Step 8:
Now, login to your BrainCert account, navigate to 'Contents', and click on 'Embed Content'.

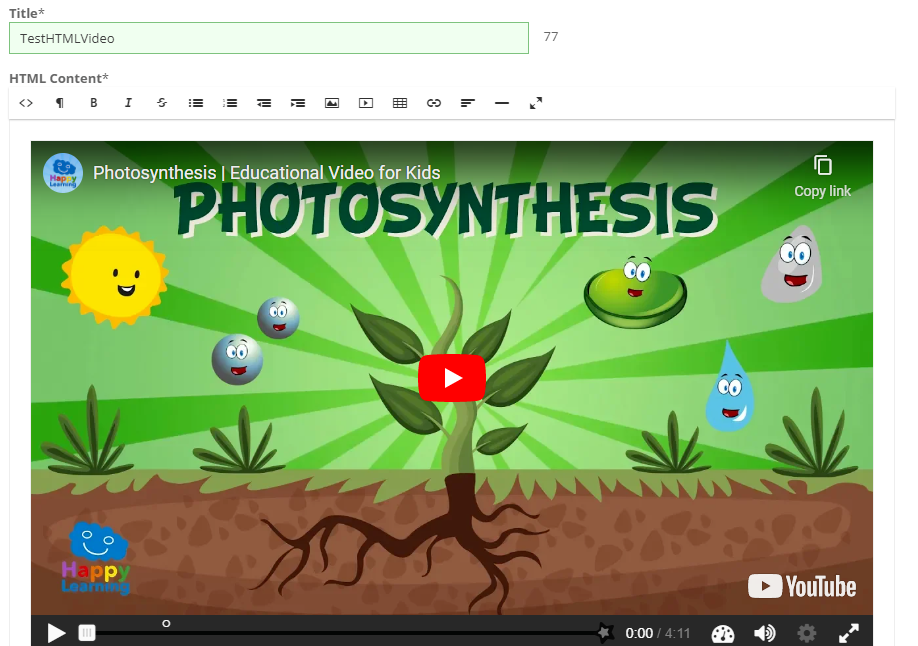
Step 9:
Enter the 'Title' paste the copied code in the HTML content box and click on save.

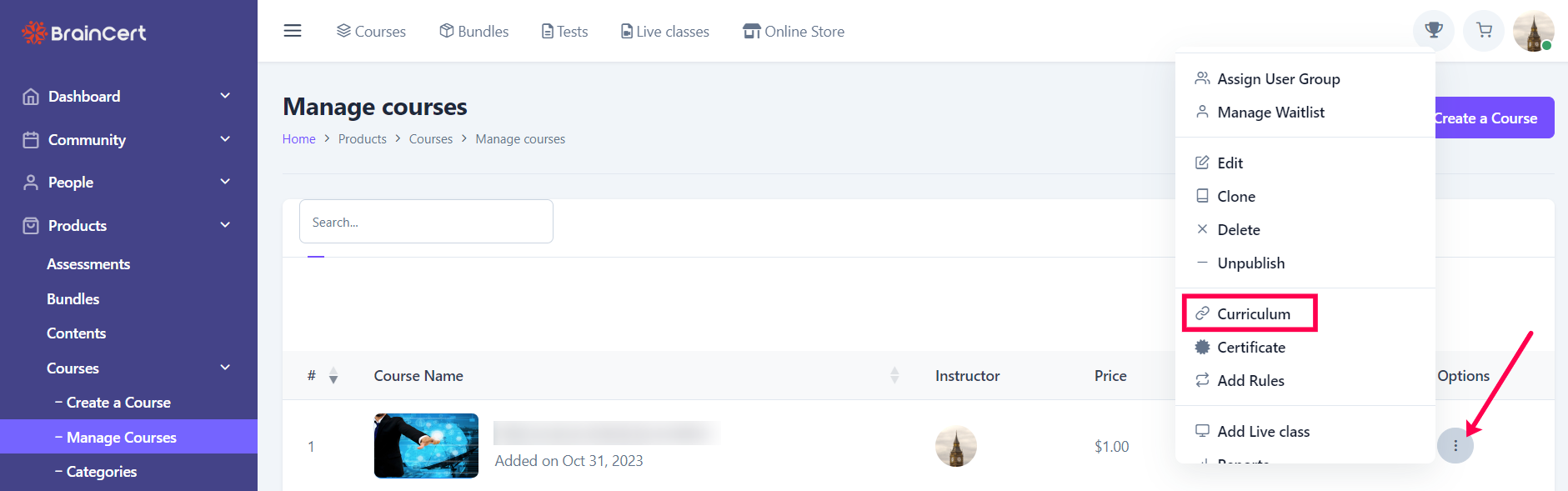
Step 10:
To add the HTML5 content to course lectures navigate to the 'Manage Courses' and click 'Curriculum' under course options corresponding to the course to which you want to add the HTML5 content.

Step 11:
Once the Chapters and the Lectures are added, click on the 'Add Content' option in the Lecture select the HTML5 content to be added to the course, and click on 'Add'.
We hope you found this article helpful.
