Category / Section
How to Integrate accessiBe Extension
Published:
With the accessiBe extension in the LMS, it is now super easy to enable an automated web accessibility Solution for ADA & WCAG Compliance without writing a single code or any other complex integrations.
This AI-powered UI adjustment tool makes accessibility modifications based on a user's individual needs a breeze. All adjustments are compliant with WCAG 2.1 AA & AAA requirements ADA Title III, Section 508, EAA, ACA, AODA, and IS5568 requirements.
Step 1:
Create an account with accessiBe (https://accessibe.com/) and log in with your credentials.
Step 2:
Under "My Websites" add your domain.
Step 3:
Copy the installation code under "Installation".
Step 4:
Log in to your LMS domain with your credentials and click "Extensions" under "Global Settings". You will be redirected to the Extensions page.
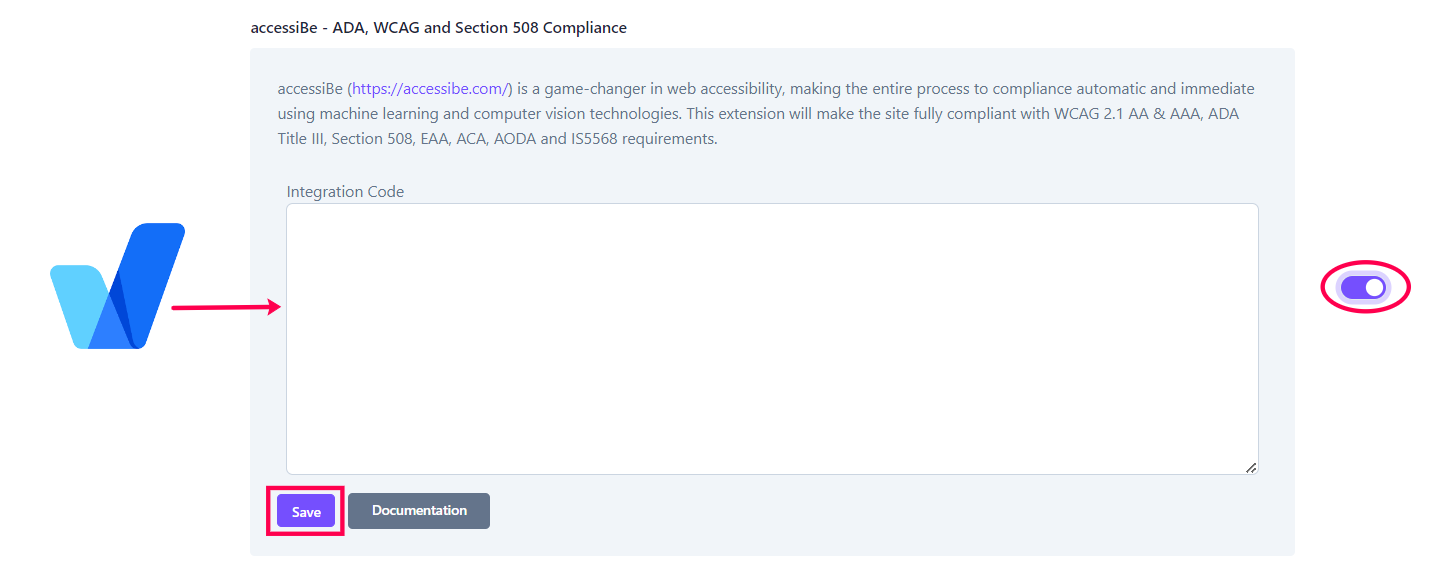
Step 5:
Paste the activation code you copied from accessiBe on the highlighted field and click on 'Save'. Once you save the code, enable the plugin using the toggle switch.
After successful installation, the Accessibility icon will be enabled:
After successful installation, the Accessibility icon will be enabled:
Hope this article is useful.
