Category / Section
Step-by-Step Guide to Add iFrame Content
Published:
An iFrame (Inline Frame) is an HTML element that allows the embedding of external content, such as web pages or multimedia, within a webpage, providing a seamless integration of content from different sources.
Step 1:
To add an IFrame content, go to 'Contents' under 'Products'.
Step 2:
Click on the '</> IFrame Content' in the content page and open '+Add iFrame'.
Step 3:
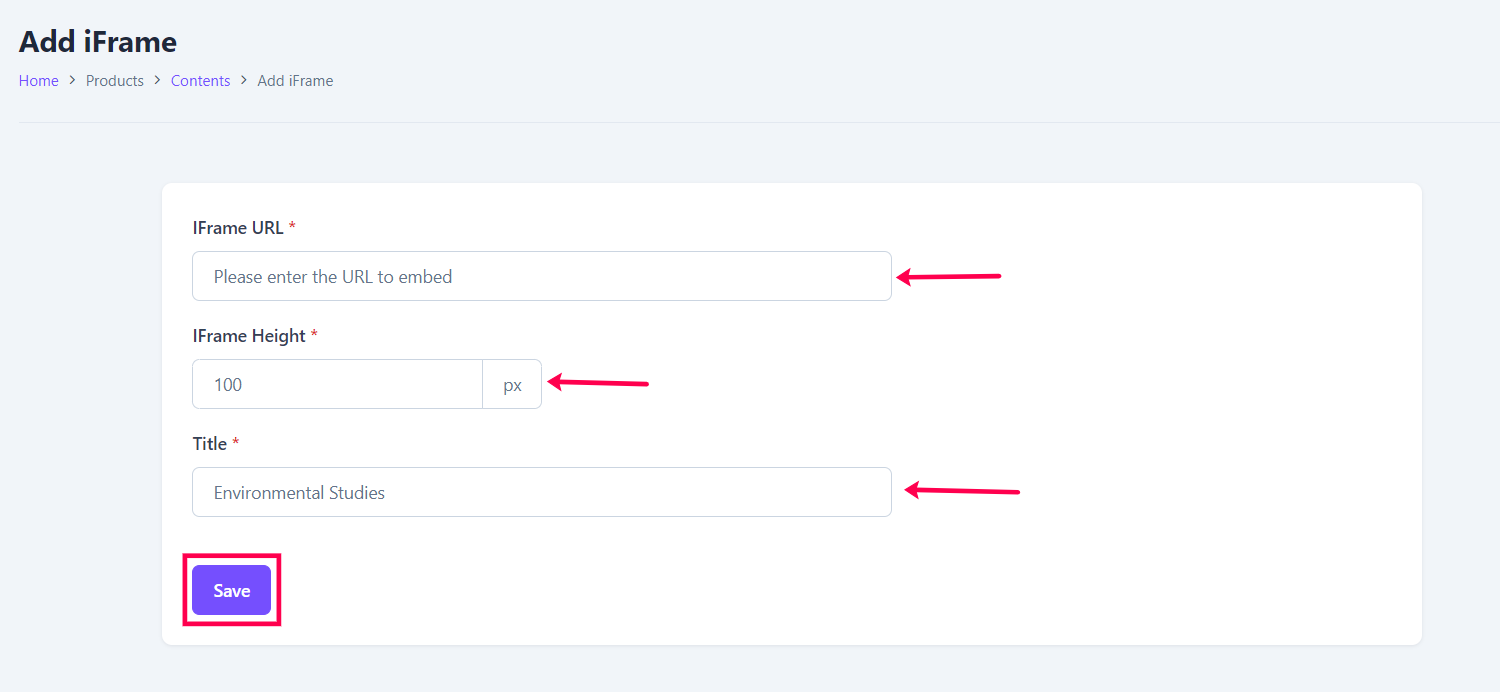
Enter the 'iFrame URL,' set the 'Height,' type a 'Title,' and finally, click 'Save' to apply the changes.
- iFrame URL - The iFrame URL is the web address of the external content you want to embed.
- iFrame Height - Height specifies the vertical dimension, determining how much space the content occupies on the webpage.

Step 4:
After adding it, you will be able to see it under 'iFrame Content'. Click 'Options' Section to replace iframe URL in the Existing title.
Step 5:
Then Popup appears, Select 'Edit Content'.
Step 6:
Add the iframe URL in the reputed area to replace the Existing iframe Contents and Click 'Save Changes'.
When the iFrame content is uploaded under courses, it automatically converts the link to the material.
Learn how to upload content using the link Create a Course Curriculum from a Centralized Content Library.
